How To Set Up Landing Page On Wordpress
Do you want to create a custom landing page on your WordPress site?
A landing page is a highly optimized marketing folio. Information technology helps businesses convert website visitors into customers and leads.
In this article, we'll show y'all how to easily create a landing folio in WordPress.

Hither is a quick overview of what we'll cover in this guide.
- What is a landing page?
- Difference between homepage and a landing page
- Creating a landing page in WordPress with SeedProd (Recommended)
- Creating a landing folio in WordPress with Beaver Builder
- Creating a landing folio in WordPress with Divi
What is a Landing Page?
A landing page is a purpose-built folio designed to increase sales or generate leads for a business.
They are widely used in paid marketing, e-mail, and social media campaigns. Users coming from these sources will state on this page offset, which is why information technology is chosen a landing page.
What is the difference between the homepage and a landing page?
A homepage is your website's front page and what users will encounter when they enter your domain name in their browser. On the other manus, a landing folio can exist a standalone page where almost visitors land from paid or third-political party traffic sources.
Your website'southward homepage is designed for visitors to engage with your website, explore other pages, browse products, or sign upwards. It has more links and provides users with more choices.
On the other manus, a landing page, also called a "squeeze page", is built for higher conversion rates. Information technology has fewer links and is designed for users to make a purchasing decision or give their data for future outreach.
Your website can have simply one homepage, merely you can create every bit many landing pages as y'all want for different campaigns. For instance:
- A landing page for your paid advertising campaigns
- A page for subscribers coming from your email list, visitors from social media, and more
- Users landing on a specific product or service page
- and many more…
That being said, let's take a look at how to create a cute custom landing page in WordPress without needing any CSS, HTML, or PHP know-how.
We've chosen the meridian three solutions for creating landing pages in WordPress. These landing page builders are easy to use, optimized for speed, and affordable for small business. You can pick the solution that all-time fits your need.
Ready? Let's become started with the beginning method.
Method 1. Creating a WordPress Landing Page using SeedProd
This method is the easiest and recommended for all users.
For this method, we'll be using SeedProd. Information technology is the best WordPress landing folio plugin on the market and allows you to create any type of landing folio with no coding required. SeedProd is as well optimized to be lightweight, fast, and SEO friendly.
First, y'all need to install and activate the SeedProd plugin. For more details, encounter our step by stride guide on how to install a WordPress plugin.
Note: At that place is a gratuitous version of SeedProd plugin available on WordPress.org, but we will be using the Pro version since information technology offers more powerful features.
Upon activation, you'll be asked to enter your license cardinal. You can discover this information under your account on the SeedProd website.

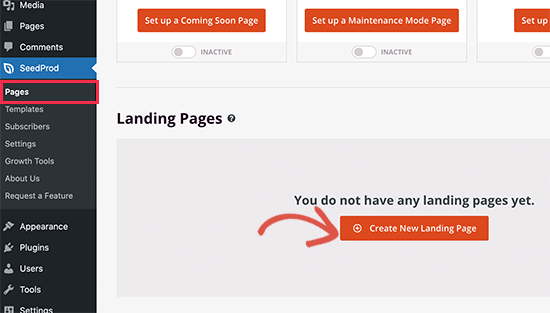
Next, you need to visit SeedProd » Pages folio and click on the 'Add together New Landing Page' push.

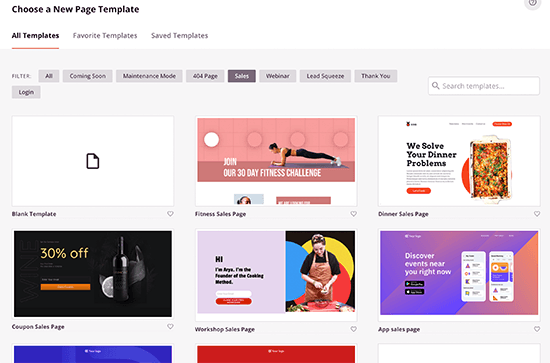
On the next screen, yous'll be asked to cull a landing page theme.
SeedProd comes with dozens of beautiful landing folio templates neatly organized for different campaign types. Simply click to select a template that you desire to use as a starting point.

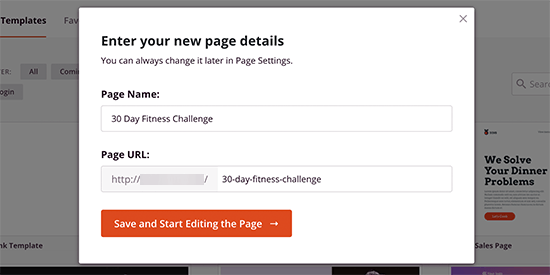
You'll be asked to provide a title for your page and choose a URL. Choose a catchy page championship and don't forget to add your target keyword in the folio URL.

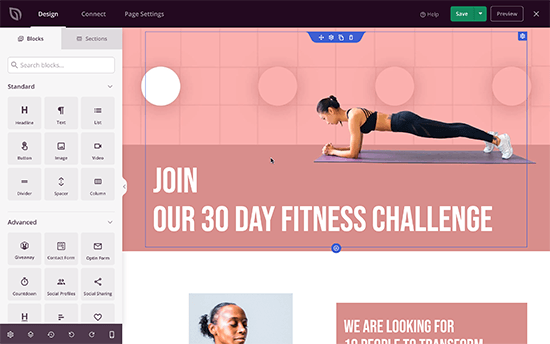
This will load the SeedProd page builder interface. This uncomplicated drag and drop builder volition show a live preview of your page to the right and a toolbar on the left.

Blocks are the cadre design tool in SeedProd. You lot can utilize them to create whatever layout you need. You can also use columns to identify blocks side by side.
You can simply point and click on any block on the folio to customize it. You lot tin can also drag and driblet blocks to motion them up or downwards.

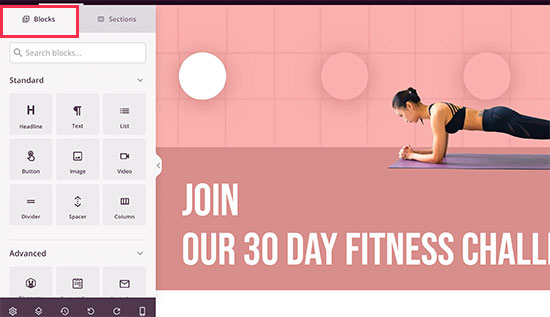
Y'all tin can add new blocks to your folio from the left column. SeedProd comes with popular landing page design elements that you tin can simply drag and drop anywhere on your page.
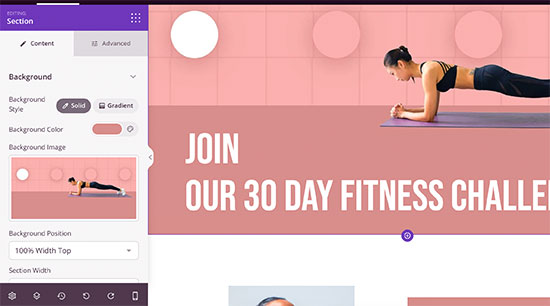
You tin can also change groundwork colors, add background images, change colors and fonts to match your brand or theme.

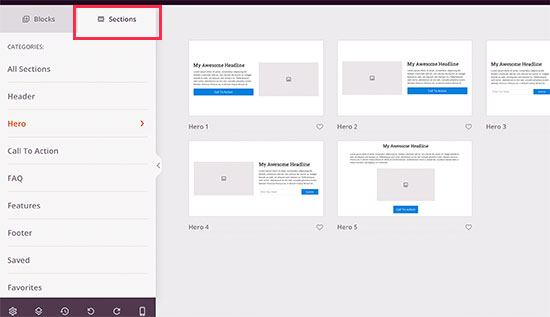
Plus, SeedProd comes with 'Sections' too. These are common design areas used by landing pages. For instance, header, hero epitome, call to action, testimonials, contact course, FAQs, features, footer, and more.

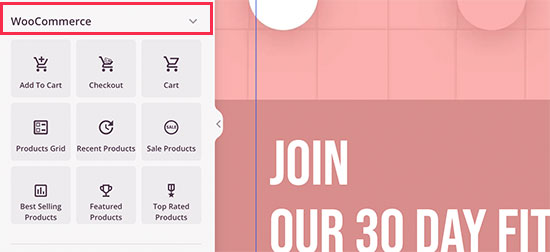
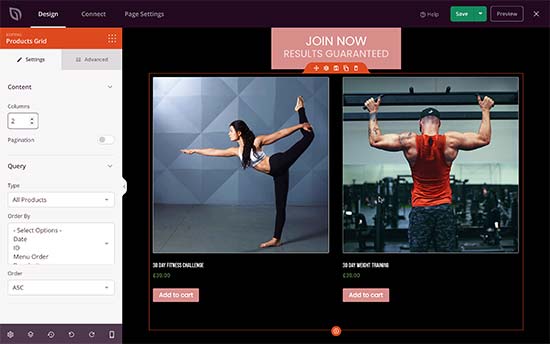
SeedProd is besides compatible with WooCommerce. This allows you to create product landing pages, eCommerce landing pages, promotional pages for sales and other events.

WooCommerce blocks include add to cart button, checkout, featured products, products grid, and more. This enables you to create truly stunning marketing campaigns without limiting yourself to your WooCommerce theme.

Connecting Your Landing Pages to Third-Party Tools
To create a good landing page for pb generation, y'all can add electronic mail list sign-up forms where users tin join your newsletter or provide their contact information.
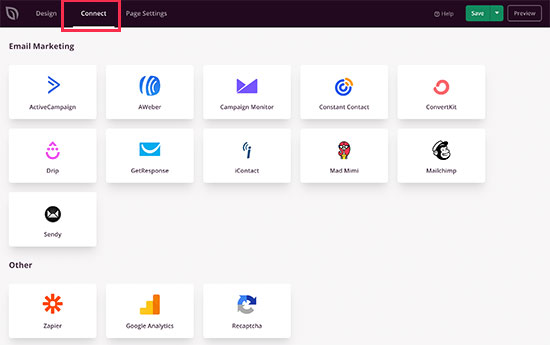
SeedProd makes information technology super easy to connect your landing pages to pop email marketing services like Abiding Contact or Mailchimp. Simply switch to the 'Connect' tab and then select your email service provider.

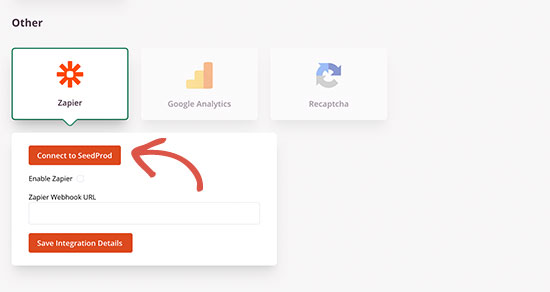
Need to connect to a service not listed there? Don't worry, SeedProd works with Zapier which acts as a span between SeedProd and more than 3000+ other apps on Zapier.

Saving and Publishing Your Landing Page
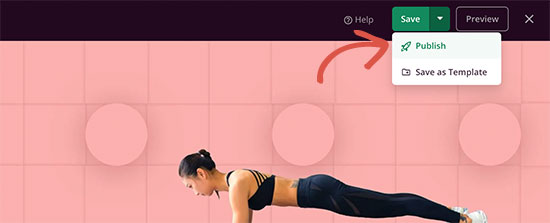
Once you lot are done editing your folio you lot can simply click on the Save push and then choose Publish.

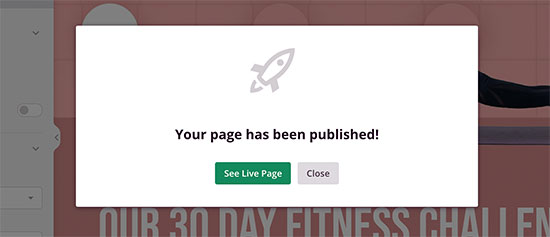
Publishing your landing page will go far go alive on your website.

Using a Custom Domain for Your Landing Page
Exercise you take a custom domain that you desire to use for your landing page?
This allows y'all to utilize your WordPress website to create landing pages, coming soon pages, product pages, geo-targeted advertizing campaigns, microsites, and more than with their own domain names.
Instead of creating a WordPress multisite network or installing multiple WordPress websites, you tin can just make a landing page and signal it to your custom domain name.
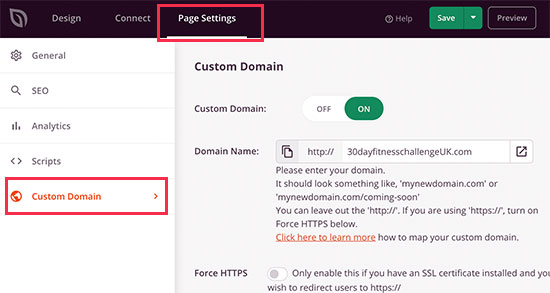
Only switch to the Folio Settings tab and then click on the 'Custom Domain' department.

Make sure that your WordPress hosting provider allows yous to use multiple domains, and you lot have added the domain name to your hosting dashboard.
For more details see our article on how to add custom domain alias for your WordPress landing page.
Method 2. Creating a Landing Folio in WordPress using Beaver Builder
Beaver Architect is another pop elevate & drop WordPress page architect. Information technology allows you to easily create a landing page using gear up-fabricated templates that you tin modify with simple drag and drop tools.
First, you need to do is install and activate the Beaver Architect plugin. For more details, see our pace by step guide on how to install a WordPress plugin.
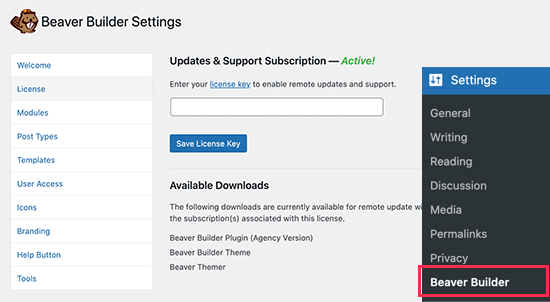
Upon activation, y'all need to visit Settings » Beaver Builder page to configure plugin settings.

Nether the License tab, click on the 'Enter License Key' button to add your license key. You can find this data under your business relationship on the Beaver Architect website.
Next, you demand to head over to Pages » Add New page from the WordPress dashboard to create your first landing page.
Beaver Builder works with all elevation WordPress themes. Many of these themes come up with a landing page template designed to work with page builder plugins. Typically, they are wide layouts with no sidebar and widgets.
If your theme doesn't have such a template, so y'all can create one on your own using a kid theme. For detailed instructions, run across our guide on how to create a full width page in WordPress.
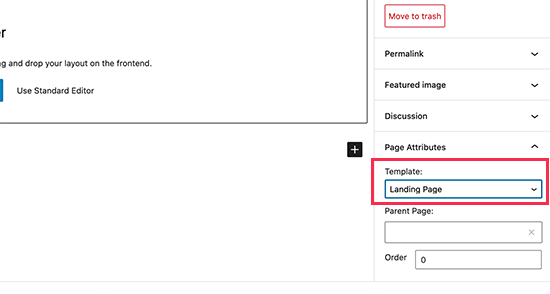
Select a landing page or full-width template from the 'Folio Attributes' box in the correct column and now save your folio to apply the changes.

Y'all are now ready to make a landing page.
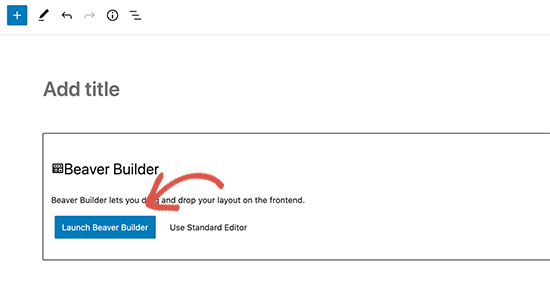
Click on the 'Launch Beaver Builder' push in the mail editor to launch the builder interface.

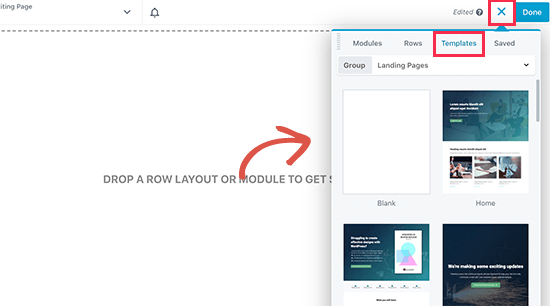
Beaver Architect volition open with your theme's landing page template. You need to click on the add together push on the height right corner of the screen and switch to the Templates tab.

Here, you'll discover several ready-fabricated templates to choose from. Select 'Landing Pages' from the group drop-down card and and so cull a template that looks close to what you have in your listen.
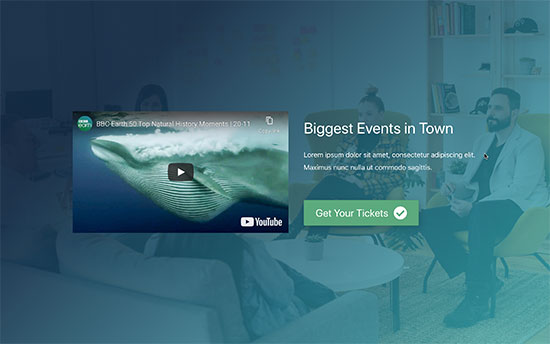
Once you select a template, Beaver Builder volition load it in the preview window.

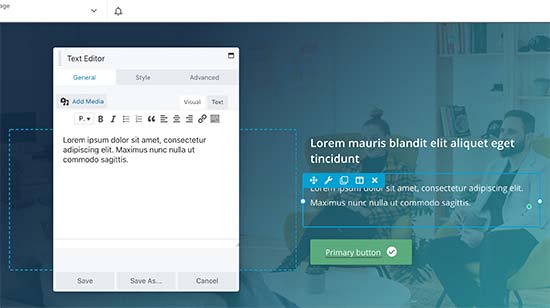
Y'all tin can now signal and click on any folio content to edit information technology. Yous tin can change the text, change background colour or images, conform the width and top of the rows and columns.
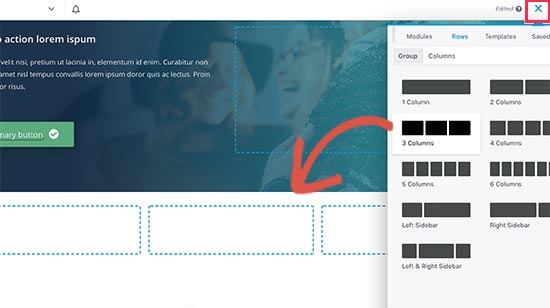
Yous can add or remove content items from your template. But click on the add push and switch to the rows tab. You can add either unmarried or multiple columns.

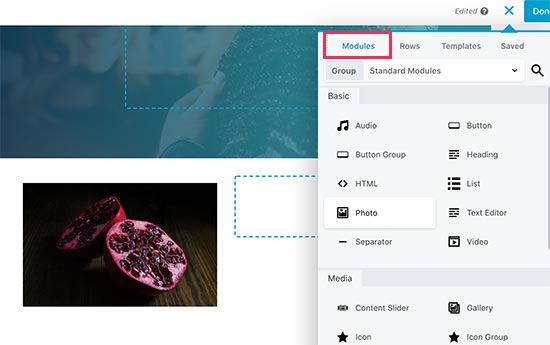
After calculation a row, switch to the modules tab. Modules are content elements that you lot can add to your landing page. Beaver builder comes with all the essential modules including text, headings, CTA buttons, video, sound, blithe countdown timer, and more.

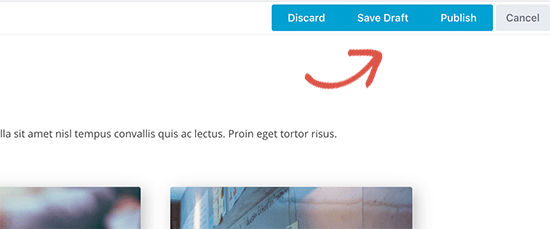
Once you are satisfied with the pattern, you lot can click on the 'Washed' button at the top and and then save or publish your page.

You can at present visit the page to view your landing page in action. Feel free to edit it again if you need to adjust, add, or remove annihilation.

Method 3. Creating a Landing Page in WordPress using Divi
Divi is a pop WordPress page builder plugin past the team behind Elegant Themes. It comes as a theme with page builder support, and you lot can also use it equally a standalone page builder.
Commencement, thing you demand to do is install and actuate the Divi Builder plugin.
Notation: If you are installing Divi theme then you don't need to install the page builder plugin. Simply follow our instructions on how to install a WordPress theme.
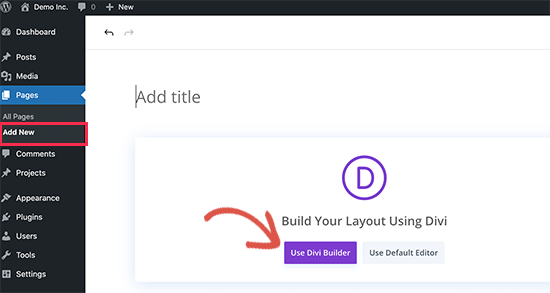
Upon activation, you can become to Pages » Add together New folio to create your landing page. On the page edit screen, click on the 'Use Divi Builder' push to launch the Divi page builder.

Next, you will encounter a welcome popup to familiarize yourself with the editor, y'all can go out information technology by clicking on the Offset Building button.
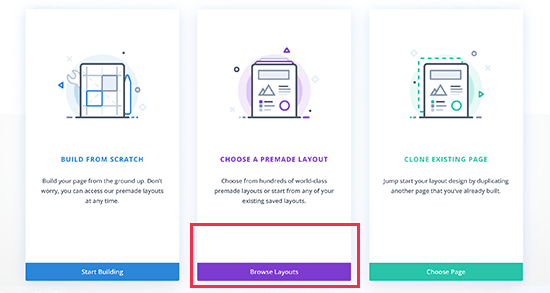
After that, yous'll run across the pick to first from scratch, cull a layout, or clone a page. You demand to click on the choose a layout push button.

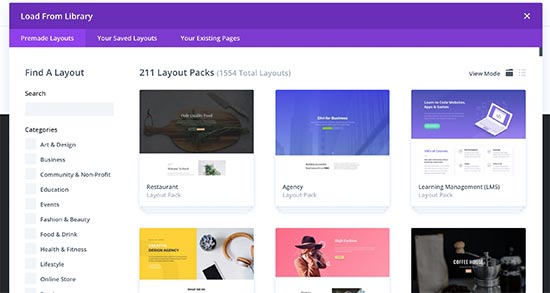
Divi comes with dozens of ready to apply landing page templates organized by categories. Simply click to choose a template that you want to apply every bit a starting bespeak.

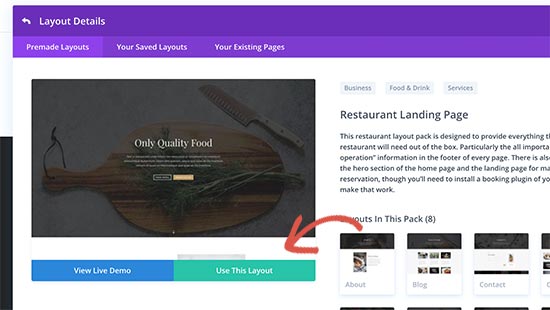
On the next screen, y'all'll see layout details and other templates information technology includes. Nigh layout packs will include a landing page template that yous tin use.

Simply click on the 'Use this layout' button to go along.
You may be asked to provide your Divi account username and API primal. Y'all can find this information under your account on Elegant Themes website.
Divi would now fetch and install your selected layout from the library. After that, y'all'll encounter a alive preview of your page inside the page builder.

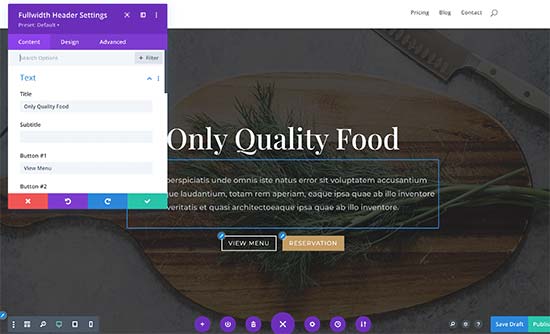
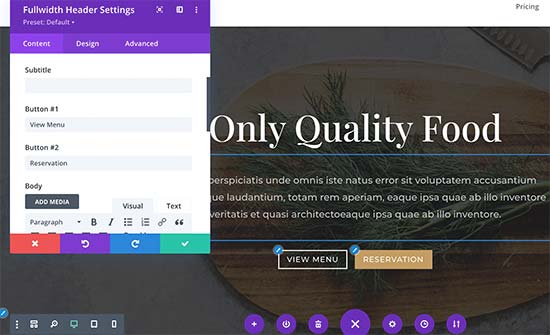
You tin simply indicate and click to select and edit chemical element on the screen. For text elements you can simply place the cursor over the text y'all desire to edit and start typing.
For other elements, yous'll see a popup appear on screen with options to try different customizations.

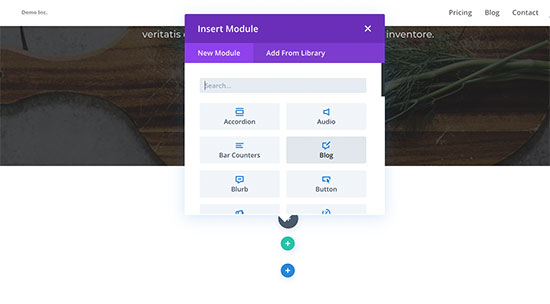
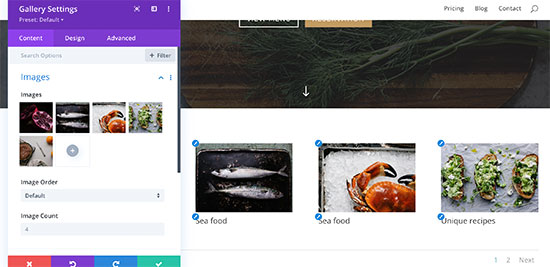
Divi uses sections, rows, and modules to build layouts. You tin add a section, row, or module past clicking on the + icon anywhere on the page.

Each module comes with different settings that you can customize later on inserting information technology. Divi comes with lots of avant-garde options for each element.

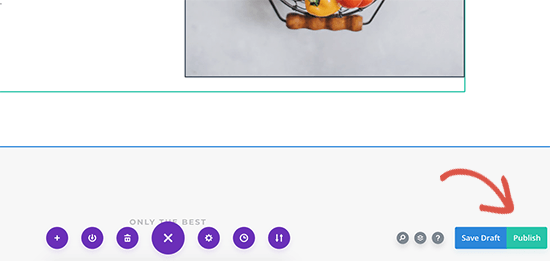
In one case you are done editing, yous can only click on the Publish button at the lesser right corner of the screen.

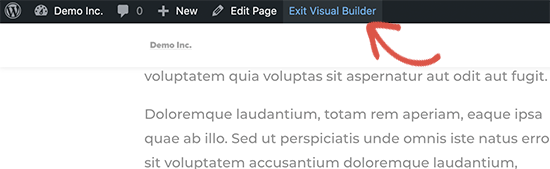
You tin at present click on the Exit Visual Architect button in the WordPress admin tool bar to exit the editor.

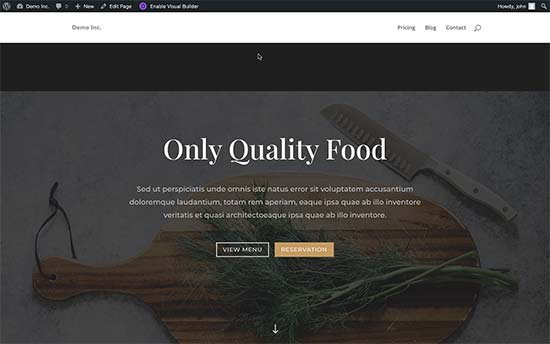
The builder will now redirect you lot back to the live version of your landing page. You can still resume editing by clicking on the 'Enable Visual Editor' in the toolbar at the height.

Nosotros hope this article helped you learn how to create a landing folio with WordPress. You may also want to see our proven tips on driving more traffic to your WordPress site, or our comparison of the best business phone services to optimize your sales conversion.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can too observe united states on Twitter and Facebook.
Annotation: To help our readers avoid choice paralysis, our article does not include all landing page builders like Elementor, Leadpages, Instapage, Unbounce, ClickFunnels, etc. The top three solutions we accept picked are the all-time solutions for small businesses because they are piece of cake to utilise, optimized for speed, and affordable for small business concern.
How To Set Up Landing Page On Wordpress,
Source: https://www.wpbeginner.com/wp-tutorials/how-to-create-a-landing-page-with-wordpress/
Posted by: humphreysaling.blogspot.com


0 Response to "How To Set Up Landing Page On Wordpress"
Post a Comment